Прочитав статью Вы узнаете как установить новогодние скрипты для сайта html на WordPress. В предновогодний период также увеличился трафик в магазинах — тоже онлайн. Именно сейчас в этот период на витринах стоят елки, светильники и много других украшений. Используя внешние скрипты, добавленные в код интернет-магазина на нашем программном обеспечении, вы можете добавить падающий снег на сайт.
-
Рождественский снегопад для сайта
И сразу же предлагаю создать снегопад на Вашем сайте используя скрипт. Давайте погрузим сайт в атмосферу праздника и хорошего настроения. Поверьте я обошел очень много сайтов, что бы найти то, что мне будет нравиться. А главное будет работать. Из скриптов я ничего не удалял и не менял.
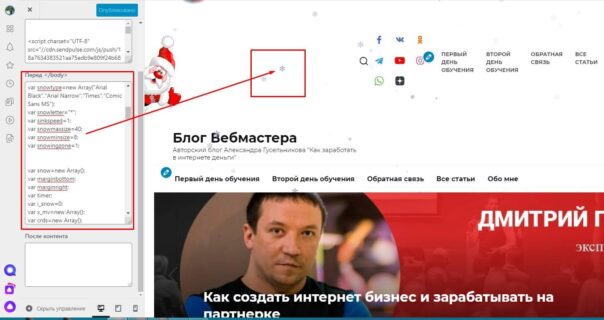
И так, чтобы установить новогодний скрипт падающий снег для сайта, выделите скрипт, затем установите у себя в шапку или подвал сайта. Так же вы можете скачать его отдельным файлом по этой ссылке.
<script type="text/javascript"> var snowmax=35; var snowcolor=new Array("#AAAACC","#DDDDFF","#CCCCDD","#F3F3F3","#F0FFFF","#FFFFFF","#EFF5FF") var snowtype=new Array("Arial Black","Arial Narrow","Times","Comic Sans MS"); var snowletter="*"; var sinkspeed=0.6; var snowmaxsize=40; var snowminsize=8; var snowingzone=1; var snow=new Array(); var marginbottom; var marginright; var timer; var i_snow=0; var x_mv=new Array(); var crds=new Array(); var lftrght=new Array(); var browserinfos=navigator.userAgent; var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/); var ns6=document.getElementById&&!document.all; var opera=browserinfos.match(/Opera/); var browserok=ie5||ns6||opera; function randommaker(range) { rand=Math.floor(range*Math.random()); return rand; } function initsnow() { if (ie5 || opera) { marginbottom=document.body.clientHeight; marginright=document.body.clientWidth; } else if (ns6) { marginbottom=window.innerHeight; marginright=window.innerWidth; } var snowsizerange=snowmaxsize-snowminsize; for (i=0;i<=snowmax;i++) { crds[i]=0; lftrght[i]=Math.random()*15; x_mv[i]=0.03+Math.random()/10; snow[i]=document.getElementById("s"+i); snow[i].style.fontFamily=snowtype[randommaker(snowtype/length)]; snow[i].size=randommaker(snowsizerange)+snowminsize; snow[i].style.fontSize=snow[i].size+"px"; snow[i].style.color=snowcolor[randommaker(snowcolor.length)]; snow[i].sink=sinkspeed*snow[i].size/5; if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)} if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)} if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4} if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2} snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size); snow[i].style.left=snow[i].posx+"px"; snow[i].style.top=snow[i].posy+"px"; } movesnow(); } function movesnow() { for(i=0;i<=snowmax;i++) { crds[i]+=x_mv[i]; snow[i].posy+=snow[i].sink; snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i])+"px"; snow[i].style.top=snow[i].posy+"px"; if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])) { if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)} if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)} if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4} if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2} snow[i].posy=0; } } var timer=setTimeout("movesnow()",50); } for (i=0;i<=snowmax;i++) { document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"px;'>"+snowletter+"</span>"); } if (browserok) { window.onload=initsnow; } </script> -
Украшение: Мерцающая гирлянда
Данный скрипт преобразит ваш сайт и придаст по истине праздничное настроение посетителям любого сайта. Ведь Новый год, это единственный день когда хочется верить в чудеса, не только детям, но и взрослым. Устанавливается данный скрипт на Вордпресс или юкоз. Вы так же можете скачать скрипт отдельным файлом. Есть очень интересный сайт, правда он польский, но очень полезен для вебмастера. Найти на нем для себя что — то важное сможет каждый. Регистрация не требуется.
Установите данный скрипт в шапку вашего сайта:
<div style="height: 30px; background: url(https://uguide.ru/js/script/girlianda_uguide_ru_1.gif) repeat-x 100%;"></div>
3. Еще один вариант мерцающей гирлянды
Еще один вариант мигающей гирлянды для Вашего сайта бесплатно.
<div style="height: 30px; background: url(https://uguide.ru/js/script/girlianda_uguide_ru_2.gif) repeat-x 100%;"></div>Скачать скрипт файлом
4. Скрипт Елка для сайта
Какой же Новый год без настоящей русской елки. Данный скрипт вы можете установить как простой банер, разместив этот код в сайтбар. Такая елочка будет хорошим Новогодним украшением для сайта. Скачать файл.
<div align="center"><img alt="Новогодние скрипты для вашего любимого сайта" src="https://uguide.ru/js/script/elka_ot_uguide_ru_2.gif" width="118" height="173">
5. Еловая ветка с игрушками для Вордпресс
Еловая ветка в уго вашего сайта. Новогодние скрипты и украшения для сайта не так уж и распространены. Найти рабочие скрипты сложно, а плагины нагружают Ваш сайт. По этому установите скрипт еловой веточки на сайт в файл подвала или шапки сайта. Вы так же можете скачать скрипт отдельным файлом.
<div style="position:absolute;top:0px;left:0px;width:300px;height:229px;background:url('https://uguide.ru/js/script/vetka.png')"></div> 6. Дед Мороз для сайта на WordPress
Вот такого веселого деда Мороза Вы сможете установить на своем сайте всего за 3 минуты. Данный скрипт так же можно установить перед тегом </body>. Я использую тему Romb которая позволяет не трогать файлы сайта. Потому что вся настройка производится непосредственно из админки вордпресса. Скачать скрипт отдельным файлом можно тут.
<div style="position: fixed; top: 10%; left: 0;"> <img src="https://businessfire.ru/wp-content/uploads/2019/12/moroz.png" title="С Новым годом"> </div>
7. Новогодняя анимированная гирлянда со снегом и еловой веткой
Что является незаменимой частью Нового года? Конечно же елочки, новогодние украшения для дома и сайта, гирлянды и салюты. По этому украсив свой сайт снегом, веточкой ели, и гирляндой, Вы порадуете своих посетителей. Новогодние скрипты и украшения для сайта без лишних заморочек. Скопируйте или скачайте скрипт и установите его перед закрывающим тегом </body>.
<style type="text/css"> #garland {position:absolute;top:0;left:0;background-image:url('https://uguide.ru/js/script/christmas.png');height:36px;width:100%;overflow:hidden;z-index:99} #nums_1 {padding:100px} .garland_1 {background-position: 0 0} .garland_2 {background-position: 0 -36px} .garland_3 {background-position: 0 -72px} .garland_4 {background-position: 0 -108px} </style> <div id="garland" class="garland_4"><div id="nums_1">1</div></div> <script type="text/javascript"> function garland() { nums = document.getElementById('nums_1').innerHTML if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'} if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'} if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'} if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'} } setInterval(function(){garland()}, 600) </script> <nolayer> <div style="position:absolute; top:0; left:0;"> </nolayer> <img border="0" src="https://uguide.ru/js/script/elka.png" align="left" /> <nolayer> </div> </nolayer> <script type="text/javascript" src="https://uguide.ru/js/script/snow1.js"></script> 8. Снег из курсора
<script type="text/javascript" src="https://uguide.ru/js/script/snowcursor.min.js"></script>
Просто установите данный скрипт или скачайте файл и у ваших посетителей вместо привычной стрелки, будет снежинка сыпающая снегом.
9. Сделайте ваш курсор в форме снежинки со снегопадом
Новогодние скрипты для сайта html или как сделать курсор посетителя в виде снежинки из которой к тому же будет сыпать снег. Это очень круто, когда ваш курсор неожиданно превращается в снежинку. Для этого просто установите скрипт. Так же его можно скачать.
<script type="text/javascript" src="https://uguide.ru/js/script/snowcursor.min.js"> </script> <style type="text/css"> body, a:hover {cursor: url(https://uguide.ru/js/script/snowcurser.cur), url(https://uguide.ru/js/script/snowcurser.png), auto !important;} </style> 10. Как сделать синие снежинки
Если Ваш сайт имеет белый фон, а очень хочется чтобы снежинки были заметными. Это можно сделать без применения плагинов. Ведь моя главная задача это сохранить новогодние скрипты для сайта, которые работают и которые я использую на своем сайте. Делаем синие снежинки.
<script src="https://uguide.ru/js/script/ok4.js" type="text/javascript"></script>
Всех с наступающими праздниками и надеюсь данная подборка окажется Вам полезной для украшения ваших сайтов. Сохраните в закладки браузера, что бы не потерять.
Установка пользовательских скриптов и пользовательских стилей
У вас есть сайт, которые вы хотите настроить, но как применить эти настройки? Хотя некоторые пользовательские скрипты и пользовательские стили упакованы как расширения / надстройки браузера. Вы можете легко применить практически все с помощью подходящих инструментов (если поддержка еще не встроена в ваш браузер). Вот что вам нужно:
- Firefox : Greasemonkey для пользовательских скриптов и Стильный для пользовательских стилей. (Примечание: многие пользовательские стили могут быть установлены как пользовательские скрипты, но Stylish делает управление этими стилями очень простым.)
- Chrome : поддержка пользовательских скриптов встроена в браузер Chrome, и пользовательские скрипты будут устанавливаться как расширения браузера (хотя совместимость со специфичными для Greasmonkey функциональными возможностями различается), но вам все равно нужно будет загрузить Стильный для пользовательских стилей.
- Safari (и другие браузеры, основанные на WebKit) : GreaseKit подойдет для пользовательских скриптов. Предположительно, он также может обрабатывать пользовательские стили.
- Opera : пользовательские скрипты устанавливаются как расширения (аналогично Google Chrome), но вы захотите проверить совместимость Greasemonkey, если вы используете скрипты, которые используют специфичные для Greasemonkey функции.
New year scripts for the site — Новогодние скрипты и украшения для сайта 2019 -2023
Кроме того, если вы создаете приложения для браузера для конкретного сайта (SSB) с отличным приложением Mac для Fluid, у вас уже есть встроенная поддержка пользовательских скриптов и пользовательских стилей, поэтому вам вообще ничего не нужно делать.
Установка новых скриптов зависит от браузера, но, по сути, все, что вам нужно сделать, чтобы установить их, — это щелкнуть ссылку, чтобы загрузить скрипт. Браузеры со встроенной поддержкой или плагинами usercript распознают эти скрипты по их именам ( something.user.js) и запрашивают их установку. Как правило, у вас будет кнопка «Установить скрипт», когда вы найдете один в Интернете. Но если вы в конечном итоге просмотрите исходный код, вы, как правило, получите сообщение или предупреждение, уведомляющее вас о том, что вы просматриваете пользовательский скрипт, при этом предоставляя вам возможность установить новогодние скрипты для сайта html.
Пользовательские стили устанавливаются аналогичным образом, но если вы устанавливаете CSS-файл, который вы создали самостоятельно (или у вас есть на жестком диске по какой-то другой причине), вы можете использовать программу Stylish, чтобы установить его вручную. Все, что вам нужно сделать, — это зайти в настройки Stylish, щелкнуть « Добавить стиль» и выбрать скрипт, который вы хотите добавить.
11. Плагин Christmas Music
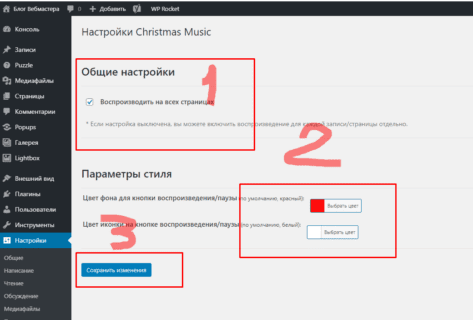
Нас учат, что плагины ставить это не хорошо, но порой без этого не обойтись. Вчера я создал статью и разместил скрипты с украшениями. И вот сегодня задался целью установить Новогоднюю музыку на сайт. Помог мне в этом плагин Christmas Music который устанавливается бесплатно и не имеет я бы сказал настройки. Все что потребуется, это установить и активировать. Затем зайти в плагин Christmas Music и выбрать на каких страницах проигрывать музыку. Установить можно вот по этой ссылке или из колекции вордпресс пройдя путь «Плагины — Добавить новый — Поиск» и в поиск ставим Christmas Music.
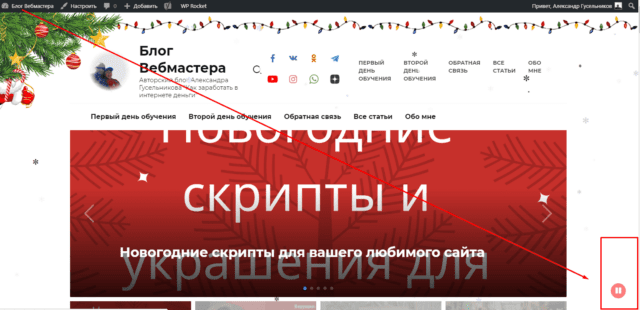
В результате, Вы получаете музыкальный сайт с Новогодней мелодией. Когда посетитель заходит на ваш сайт, его встречает мелодия. В нижней части сайта, есть кнопка при нажатии на которую музыка останавливается.
В этом году решил обойтись установкой плагина на свой сайт, чтобы украсить свой сайт к новому году. Дед Мороза установил при помощи скрипта, который есть в данной статье. А вот герлянды вывел плагином Xmas Decoration. Настройка давольно простая, устанавливается из плагины, добавить новый.
В настройках нужно только отметить закрепить или нет, гирлянду на сайте.











Спасибо, просто класс!
Татьяна, здравствуйте! Не стоит благодарности. Просто используйте и радуйте своих посетителей Новогодним настроением.
Неплохо сайт прикольный. Много интересного
Олег, спасибо!Стараюсь чтобы людям у меня нравилось.
Спасибо, обязательно установлю какой-нибудь скрипт.
Сергей. все скрипты рабочие и установлены на моем сайте. Их работу видно в шапке сайта.